I had to investigate an odd issue today with Umbraco Forms on v8.18.14 on an Azure Web App, the issue was that when saving a form definition in Umbraco, it appears to save, but upon reload it hadn’t saved at all.
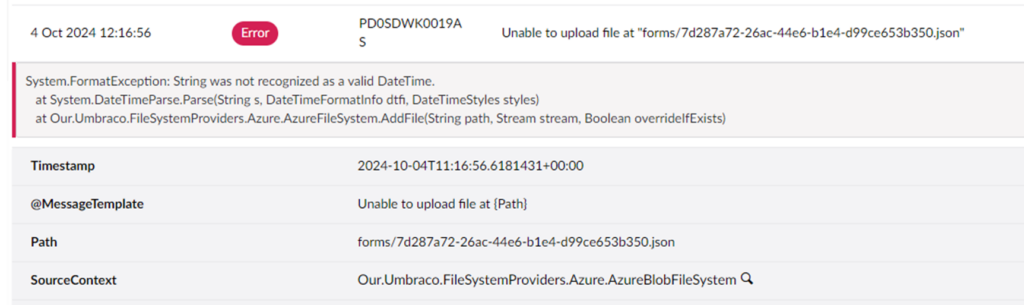
I checked the Umbraco logs and found this error, which I couldn’t find online:
System.FormatException: String was not recognized as a valid DateTime. at System.DateTimeParse.Parse(String s, DateTimeFormatInfo dtfi, DateTimeStyles styles) at Our.Umbraco.FileSystemProviders.Azure.AzureFileSystem.AddFile(String path, Stream stream, Boolean overrideIfExists)

Firstly I checked that the web config values (Azure app settings) were correct, that is:
- AzureBlobFileSystem.ContainerName:forms
- AzureBlobFileSystem.RootUrl:forms
- AzureBlobFileSystem.ConnectionString:forms
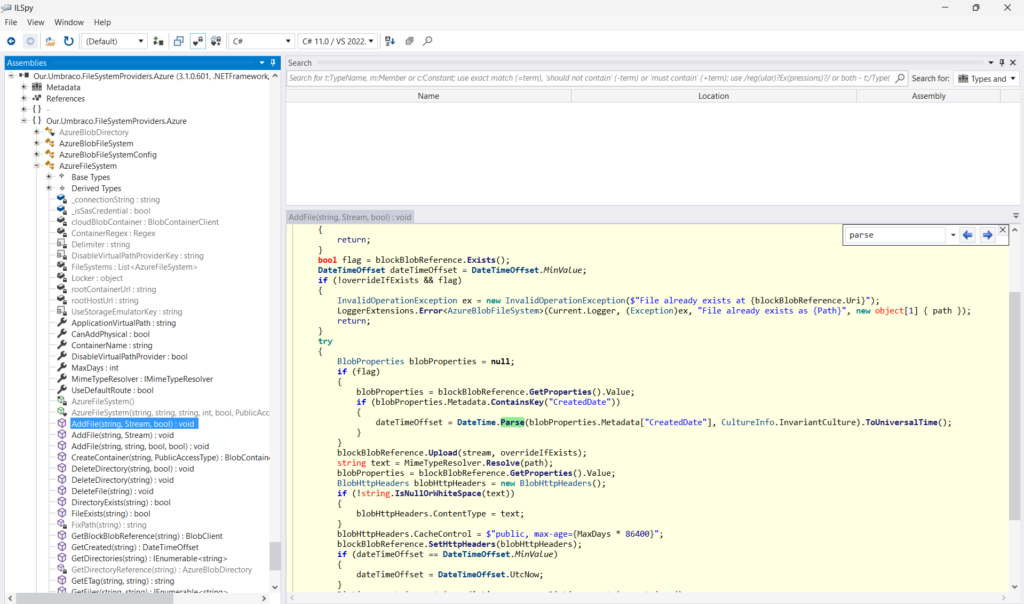
They were. Then I decompiled the Our.Umbraco.FileSystemProviders.Azure.dll to understand what DateTime was failing to Parse.

The only call to DateTime.Parse was reading the existing blob metadata “CreatedDate” field.
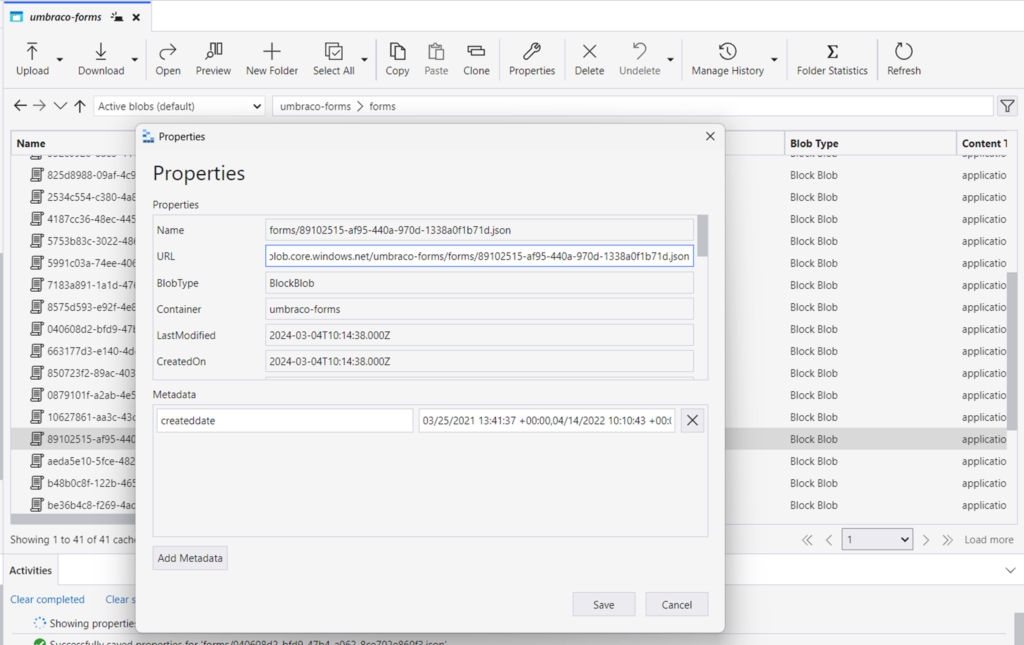
Using Azure Storage Explorer I found that in some of the blobs under ‘forms’ , the createddate metadata was corrupt and held multiple datetimes, comma-separated.

I don’t know how this happened, perhaps it was when the blobs were migrated from one version/environment to another, perhaps a bug in a tool or an old Umbraco version we used to use.
Sure enough, once I manually corrected the field by deleting everything after the first datetime, it works as expected!
Odd, but glad for an easy fix!